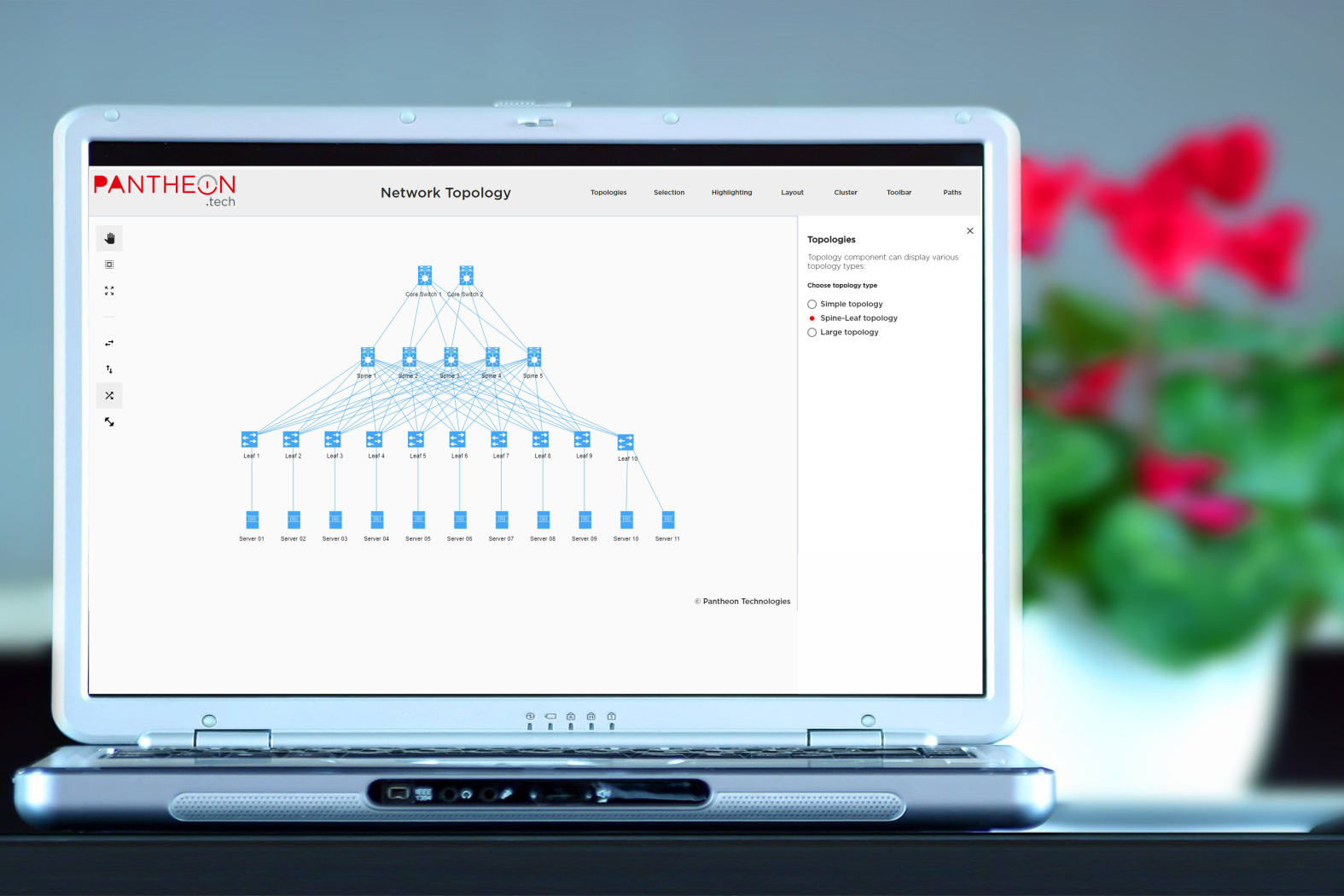
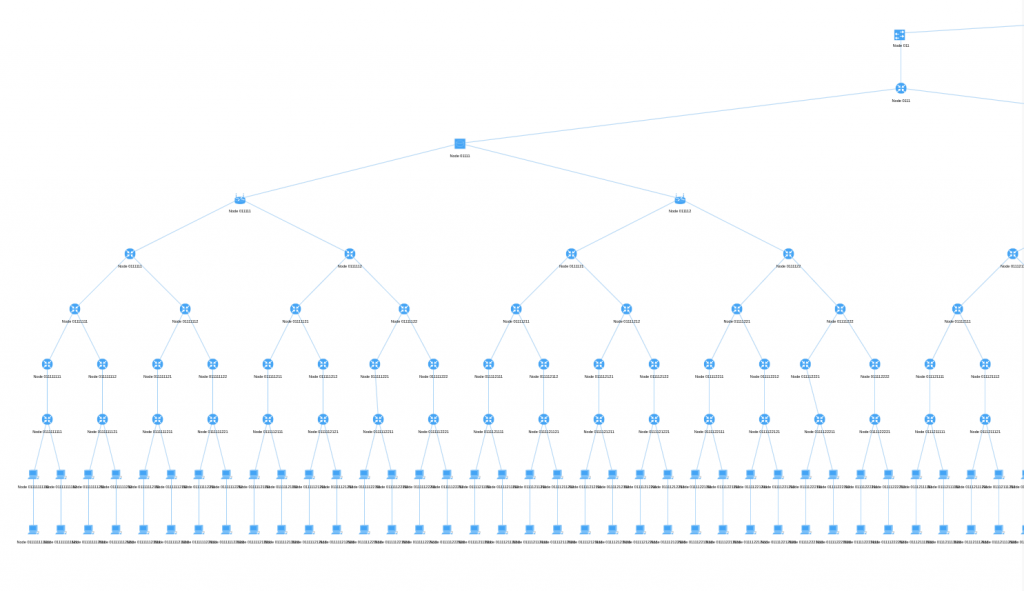
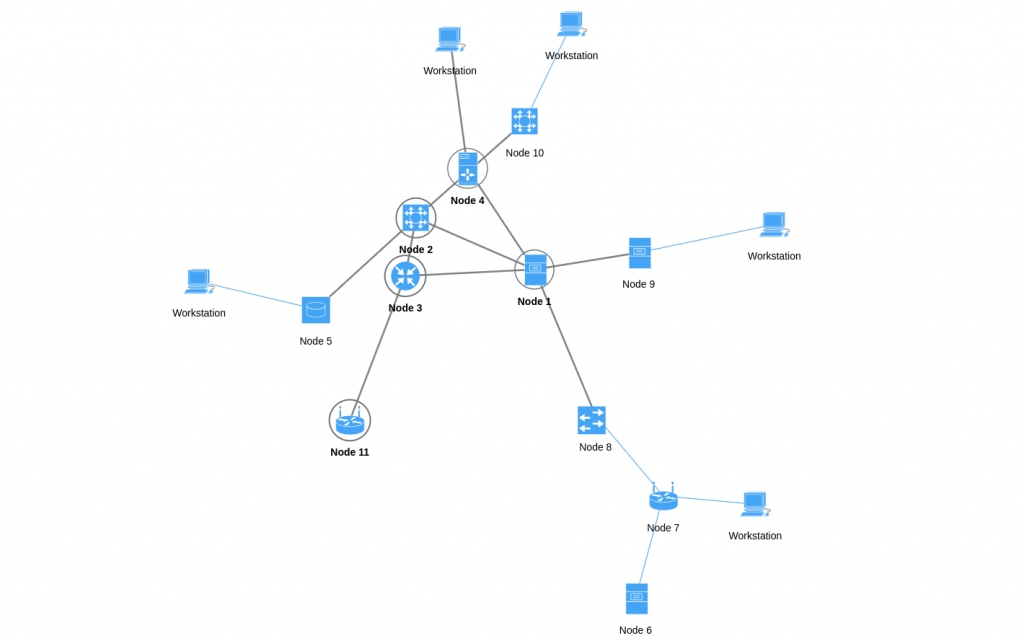
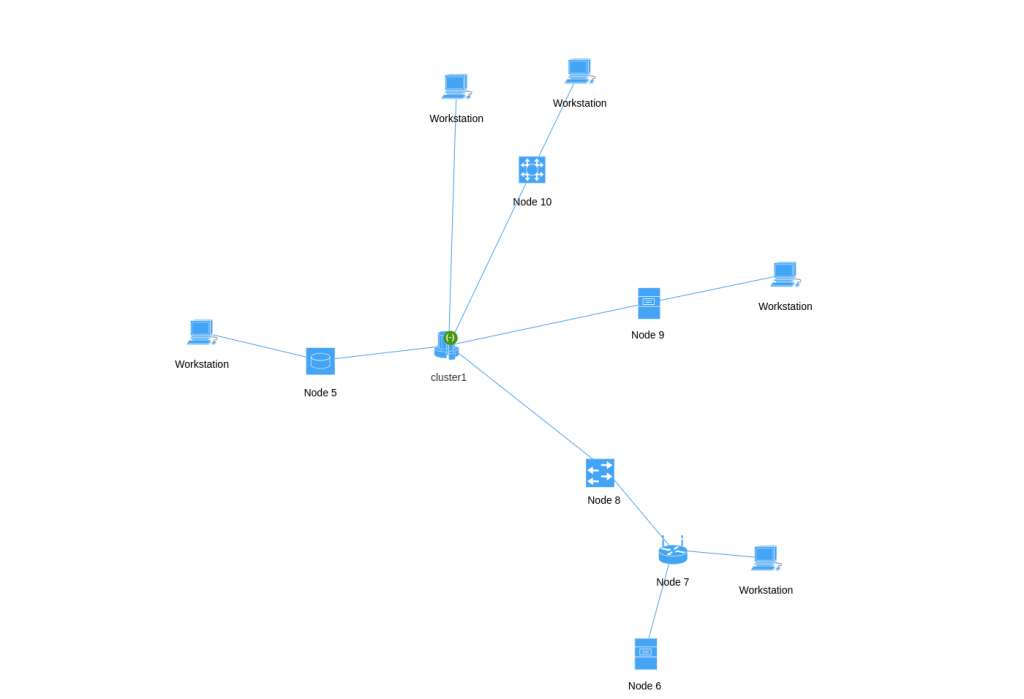
User interface
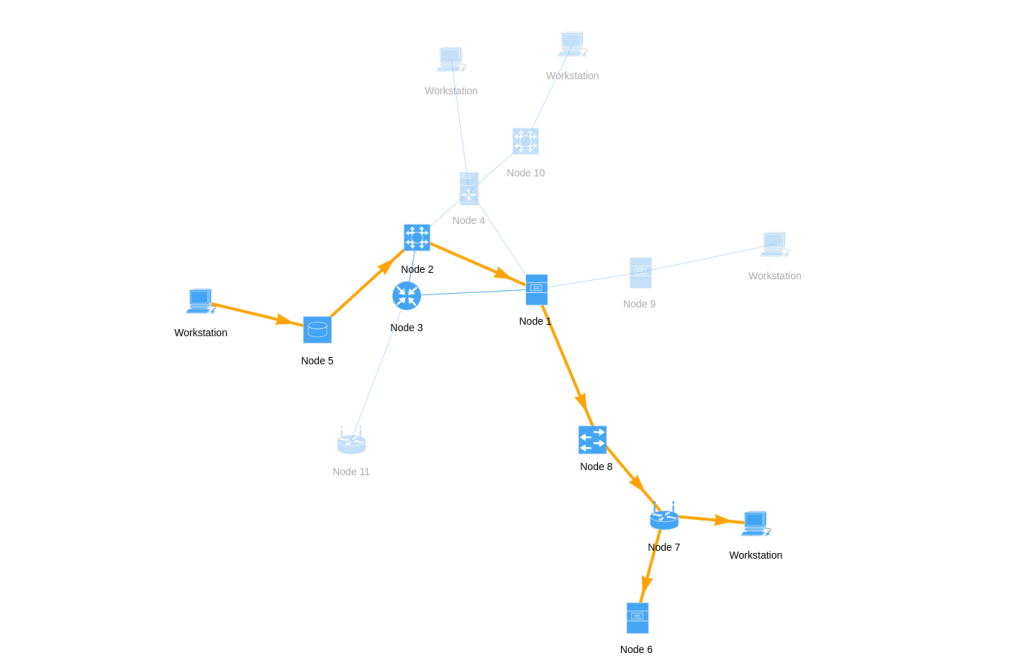
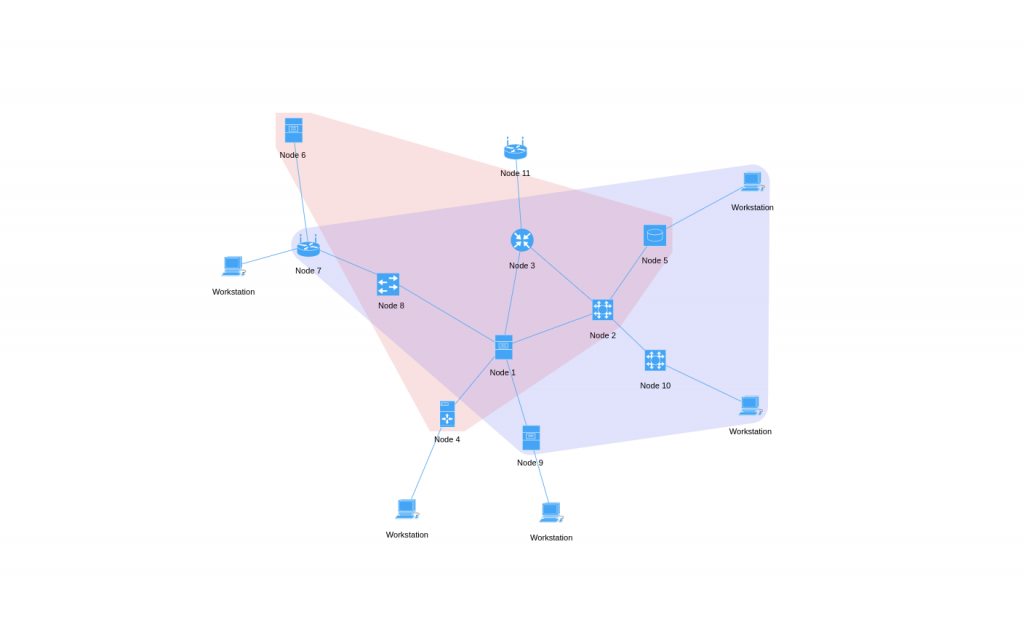
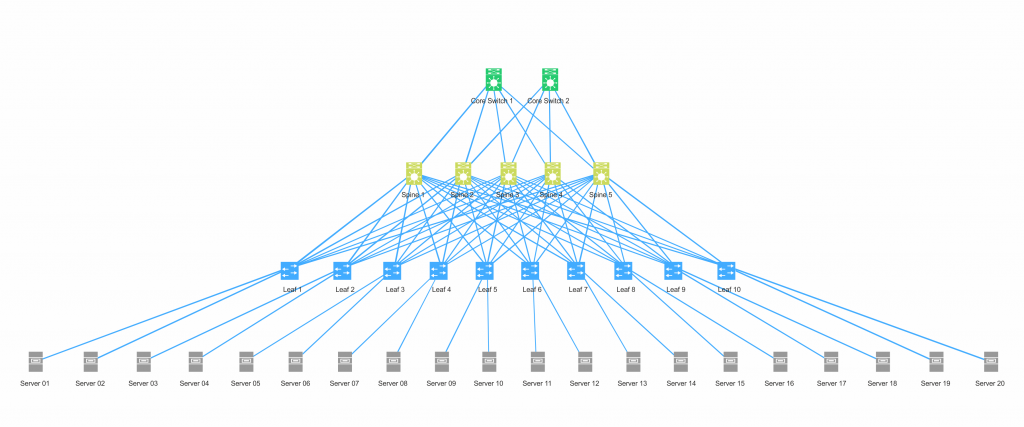
Network Topology Visualisation Component
PANTHEON.tech has developed a network topology visualization component. This is used to develop a responsive and scalable front-end network topology visualization application on top of lighty.io. The topology visualization component enables you to visualize any topology on any device with a web browser. It is included within the lighty.io subscription package.